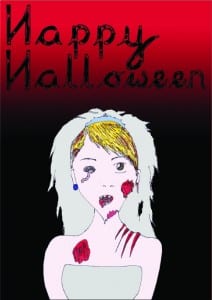
 Above is the outcome of my idea to play on the strengths of both the red and black greetings card. I am happy with this outcome as both the type and design stand out. However, I still had an issue with the gradient, I was not entirely satisfied with what I had produced and thought that there were still further improvements that could be made. I went back to Illustrator and adjusted the level of the gradient, making the red look darker, but I was much happier with this outcome and so I am satisfied with it. Below is the final outcome.
Above is the outcome of my idea to play on the strengths of both the red and black greetings card. I am happy with this outcome as both the type and design stand out. However, I still had an issue with the gradient, I was not entirely satisfied with what I had produced and thought that there were still further improvements that could be made. I went back to Illustrator and adjusted the level of the gradient, making the red look darker, but I was much happier with this outcome and so I am satisfied with it. Below is the final outcome.







